What is MADEEC?:
The Massachusetts Department of Early Education and Care (EEC) is responsible for childcare in Massachusetts, including helping families find affordable childcare that supports the unique needs of caregivers, parents, and children. The current process for finding childcare is not clear to families, which means many families struggle to access the childcare options available to them.
As the Senior Capstone Project in Engineering at Olin College of Engineering (SCOPE), we are seeking to improve the process of finding and accessing childcare through a new, simplified search tool that increases accessibility and efficiency for all families, particularly those with underprivileged backgrounds. This is a yearlong project, and the team is comprised of five senior engineering students and one faculty advisor.
Stakeholders:
There are many stakeholder groups connected to the childcare search tool process, including childcare providers, families looking for care, CCR&Rs, and members of the EEC. The families are at the center of this process, and all of the other groups of people work to support families. For this reason, we’ve chosen to focus on directly improving the family experience for the first semester of our project.
Before deciding on a project direction, we looked over stakeholder research that the EEC conducted previously to better understand what the process looks like from the family's point of view. From this research, we created personas that covered a wide range of our users and identified current pain points throughout the process. We developed these pain points into areas of opportunity for improvement.
The Problem and Goal:
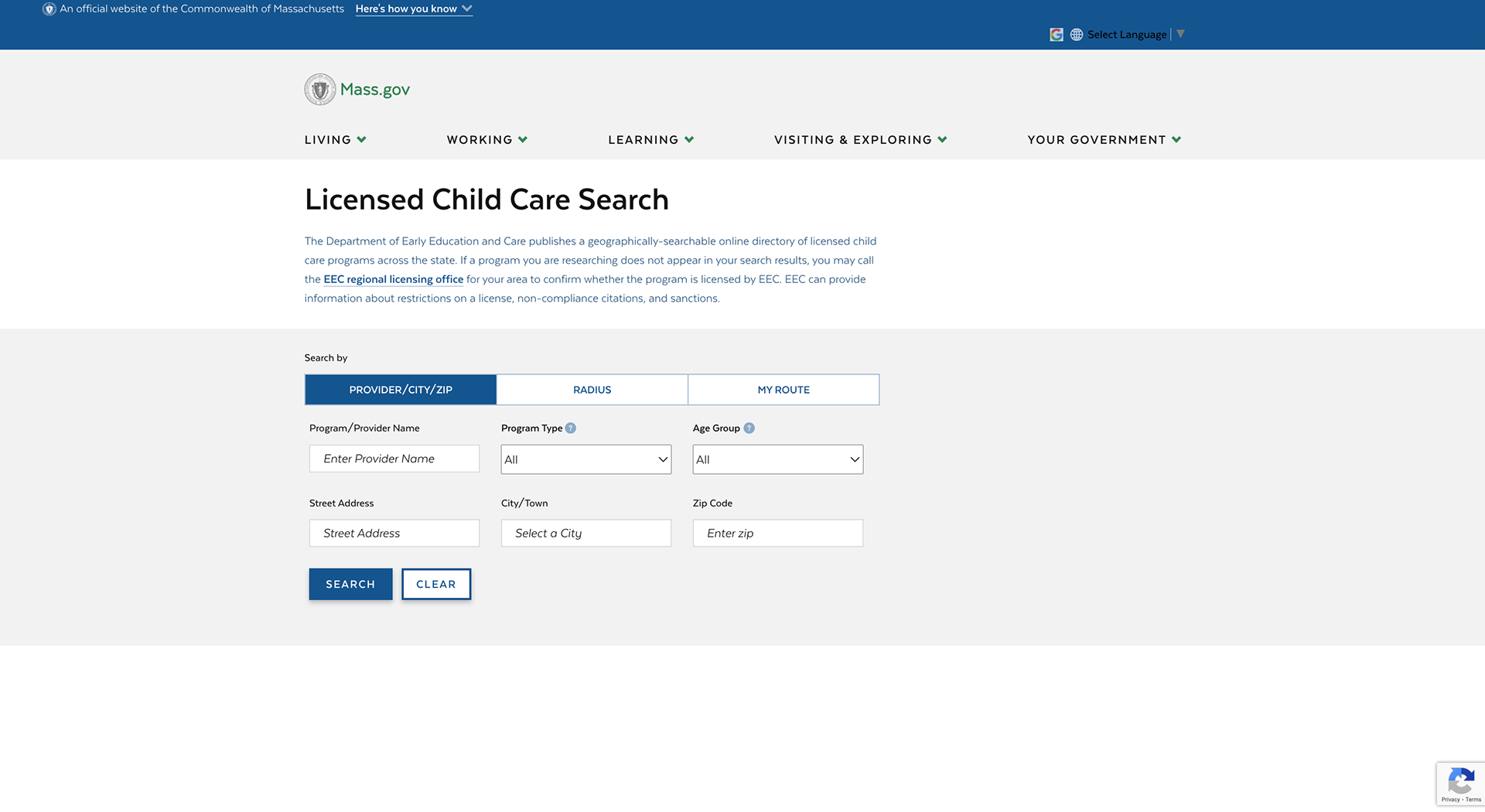
The EEC currently has a search tool to help families look for a licensed childcare program that fits their needs. At the moment, this tool is hard to find from the EEC’s main page, has a default display in alphabetical order, and has only a few filters with poorly defined categories. The aim of this project is to redesign the current childcare provider search tool so that it better serves the families going through the EEC for childcare funding. Specific deliverable goals are to redesign the current childcare provider search so that it is easily found from the home page, provides definitions on information that is important to constitute users, and displays useful and accurate information for each childcare provider, including hours, age, reviews, availability, cost, and distance. This will build trust in the data and minimize the amount of time families spend searching for childcare.
Personas:
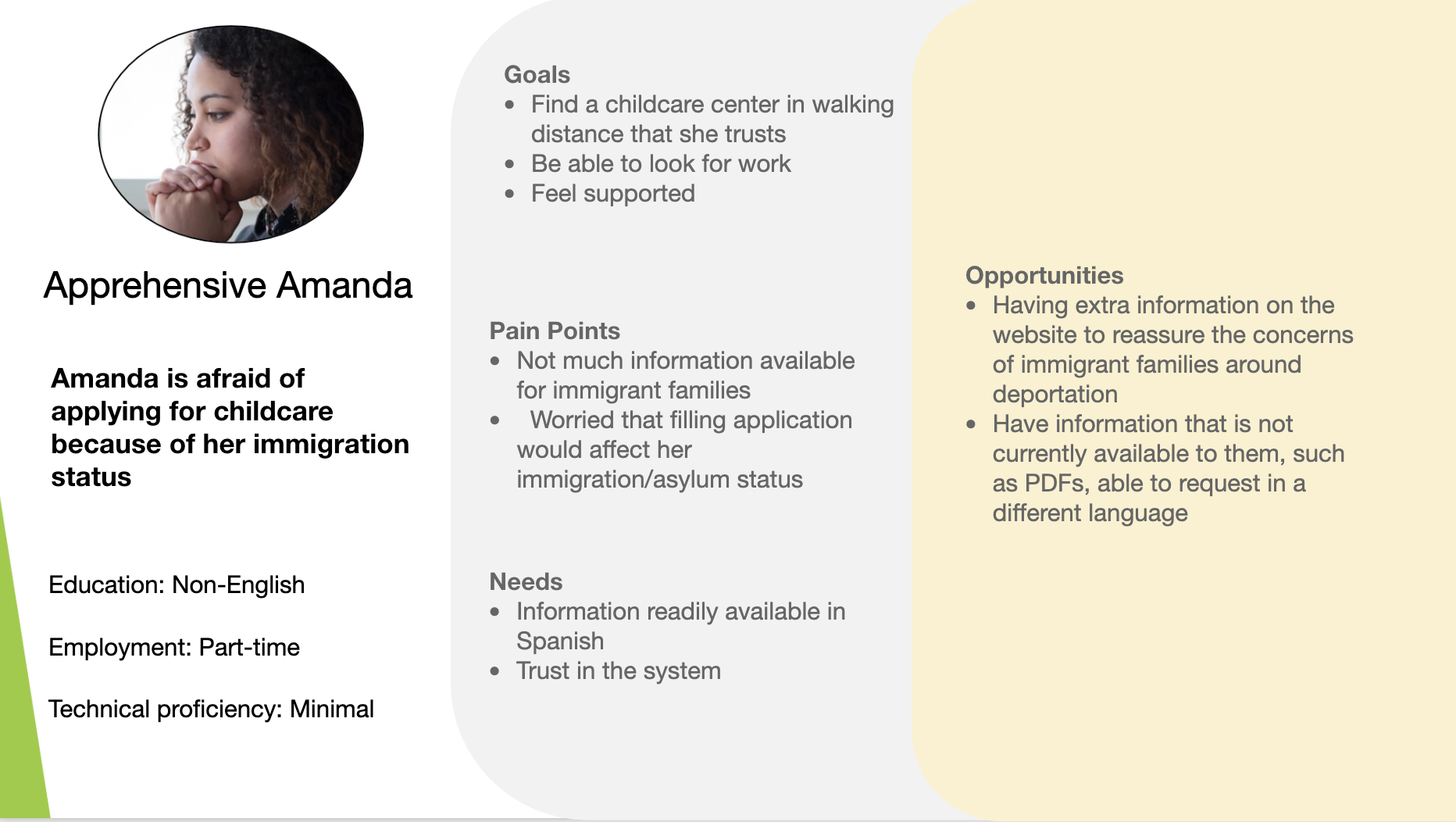
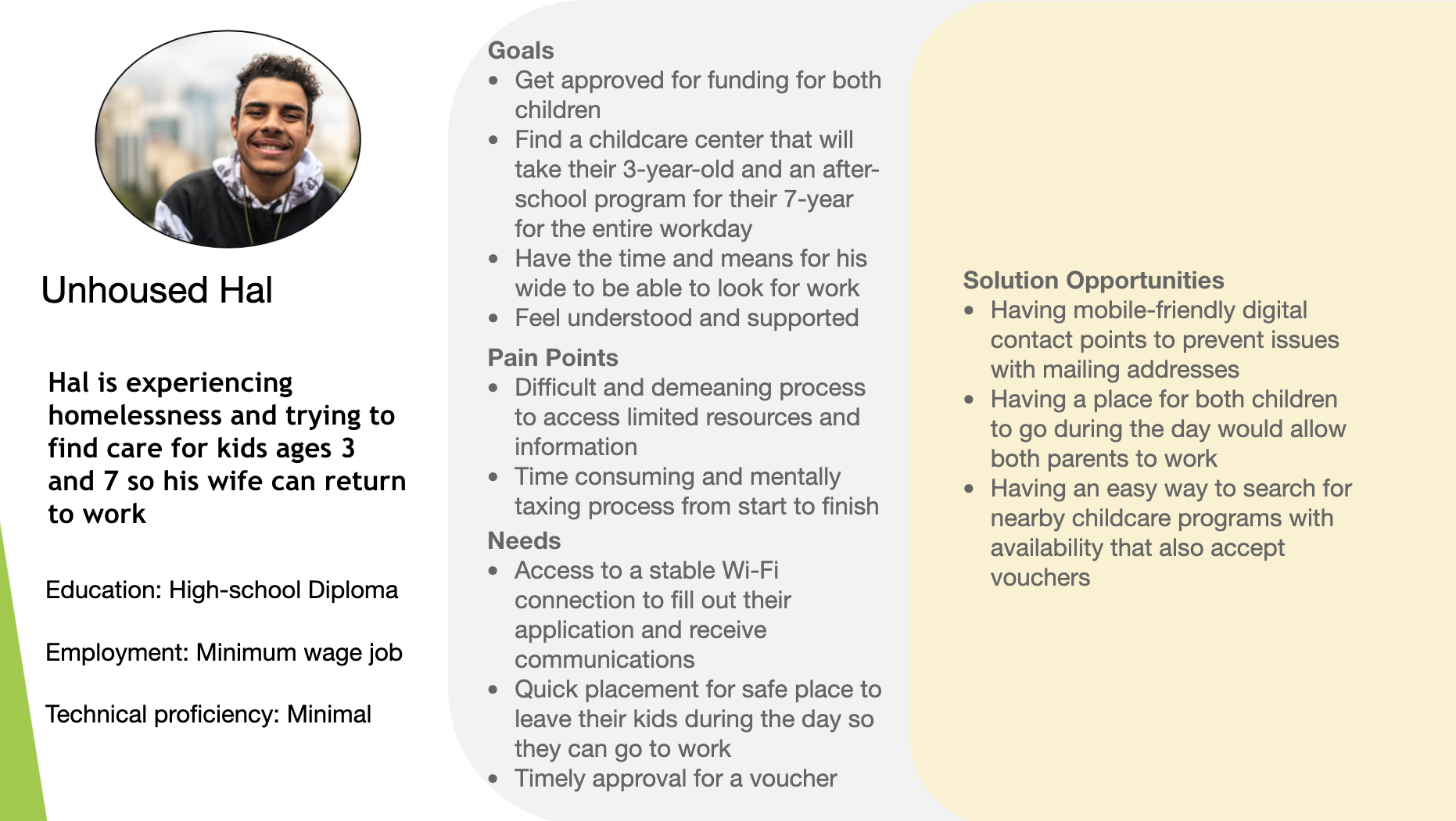
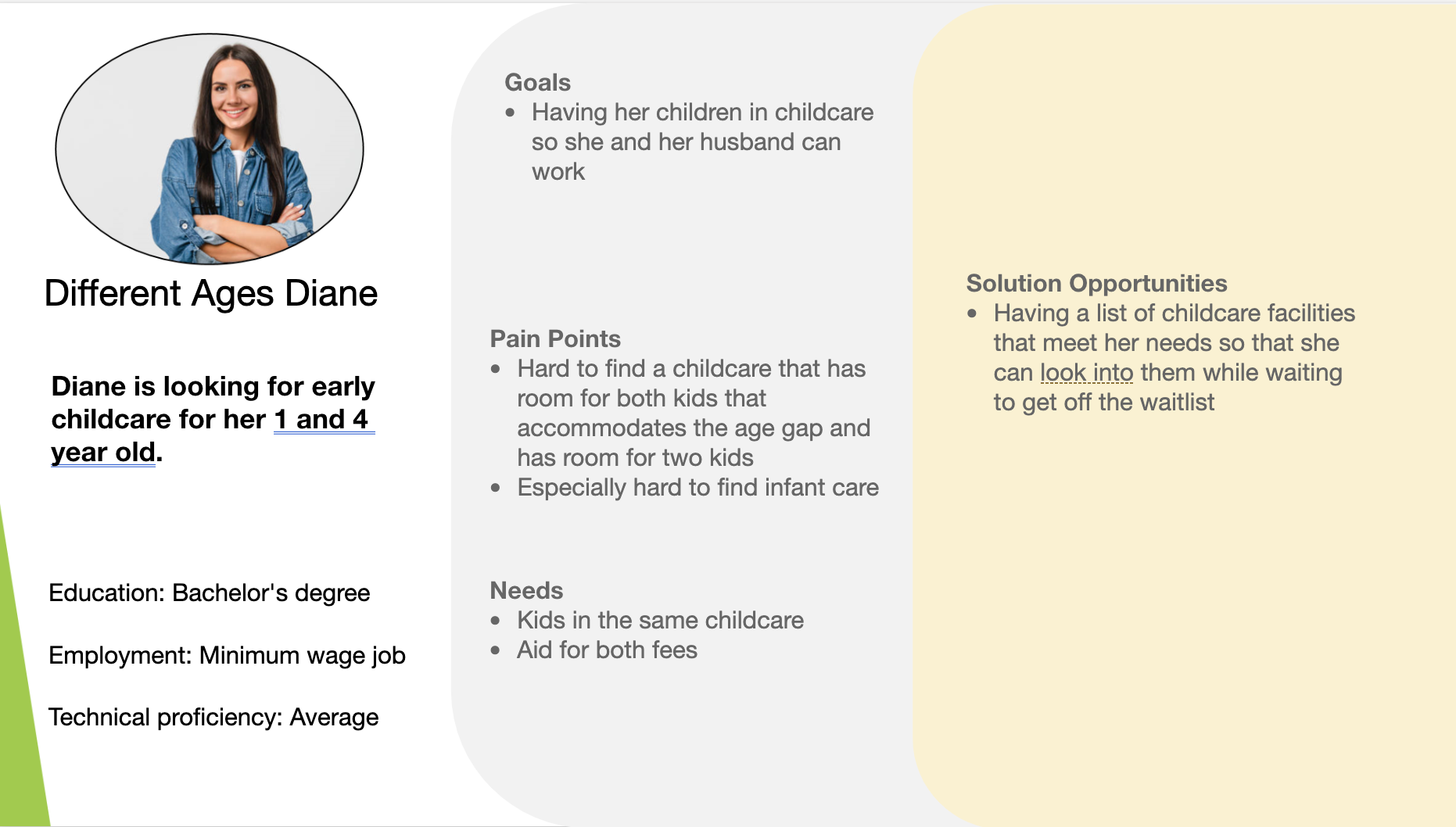
This people group includes a wide range of types of people. To help us make sense of how different people may interact with the EEC tools, we created three personas to represent the majority of our stakeholders:



From the personas here is an example of how I dealt with prioritization when it comes to what pain points to address moving forward:
From this chart above (personas on the left and touch points on the top) - the team together rated the impact potential for each situation on a scale of 1 to 3 - we came to a decision based upon both a culmination of numbers and the EEC's goals to choose which touchpoints were worth further ideating upon.
Ideation:
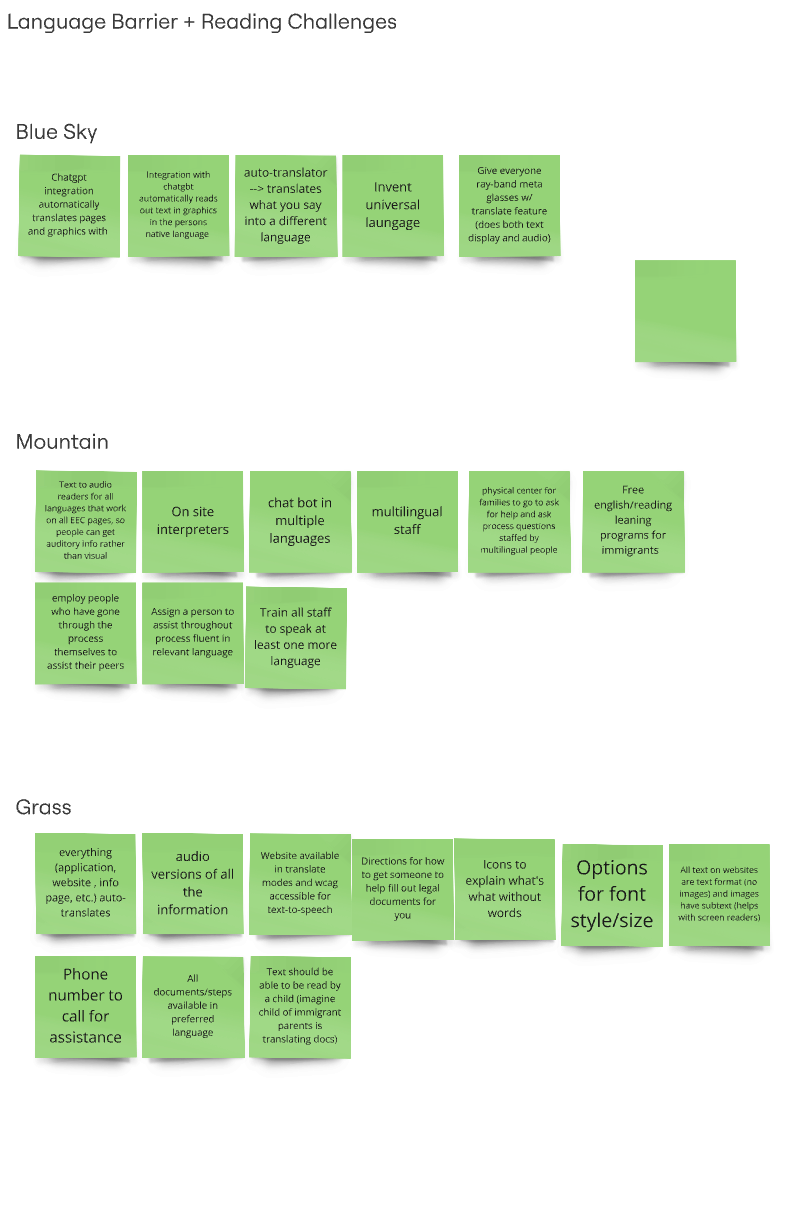
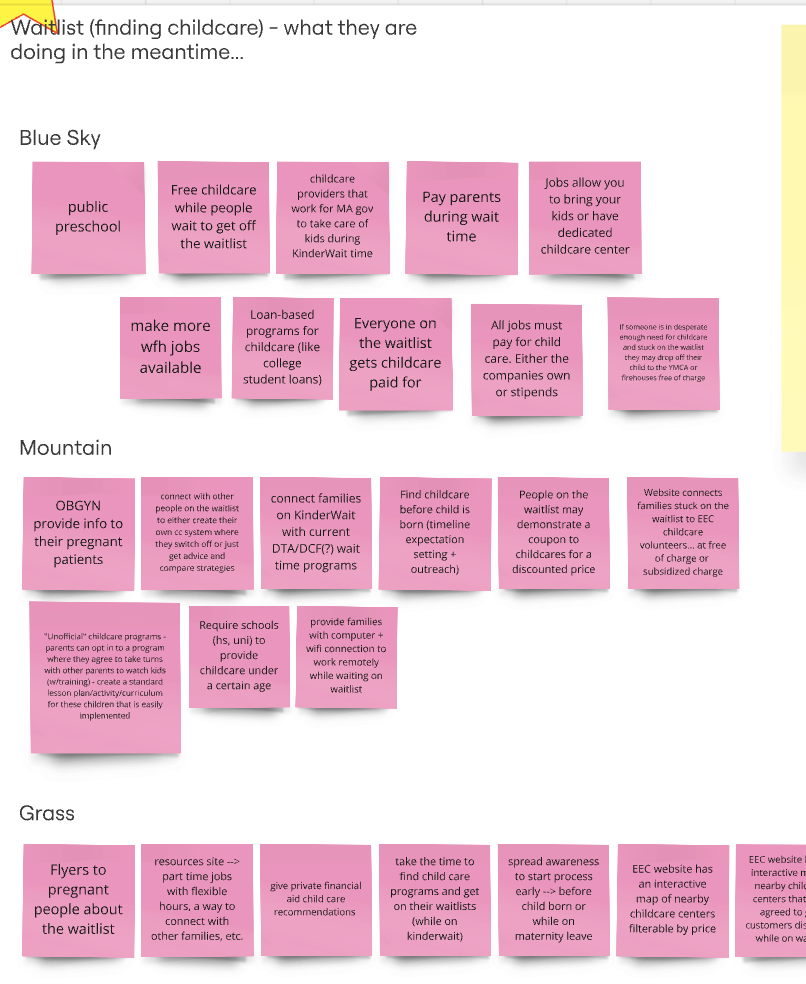
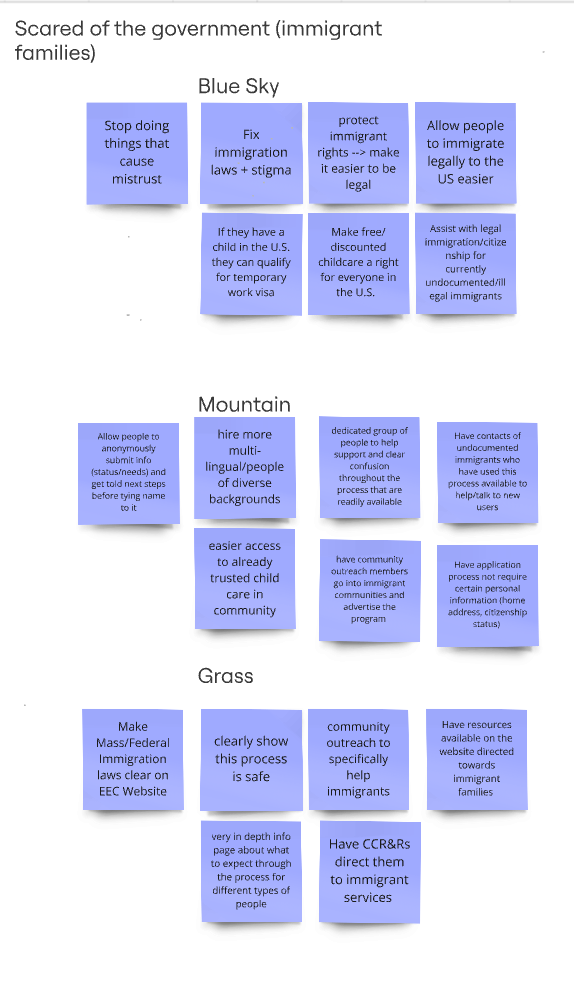
From these touch points, we did some quick initial ideation on a board. They were ordered by Blue Sky (dream ideas), mountain (moderately practical to do), and grass (MVPs)




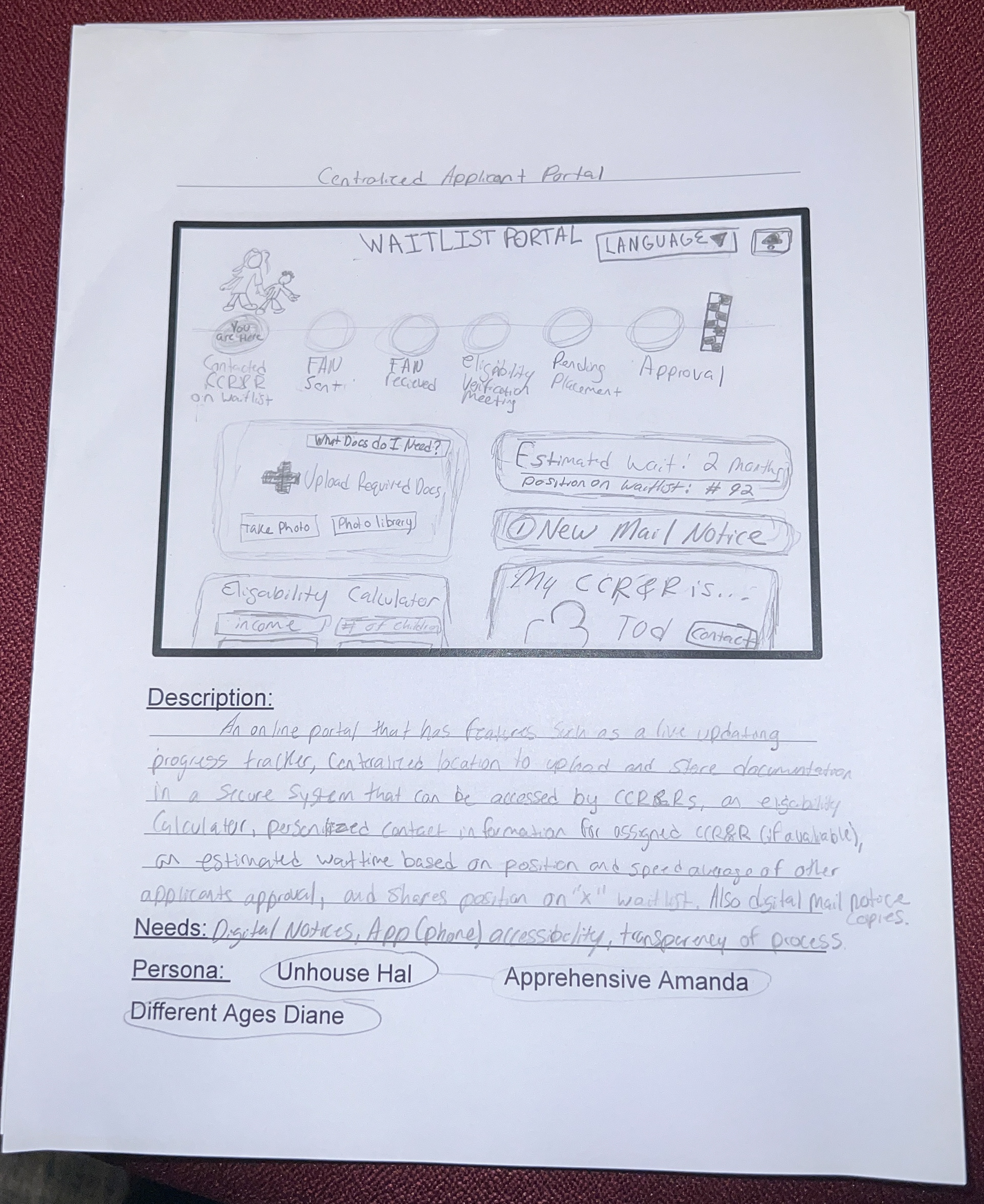
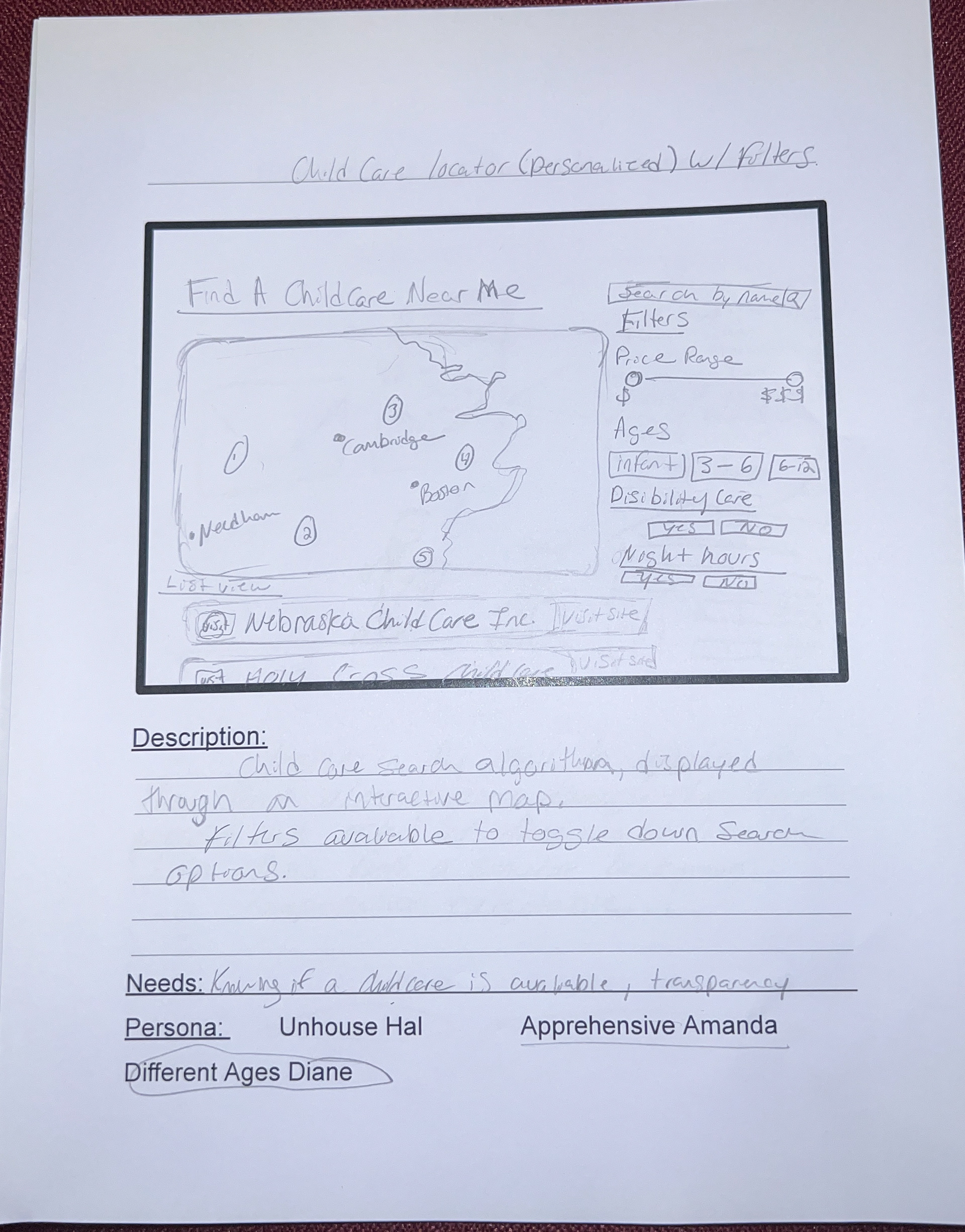
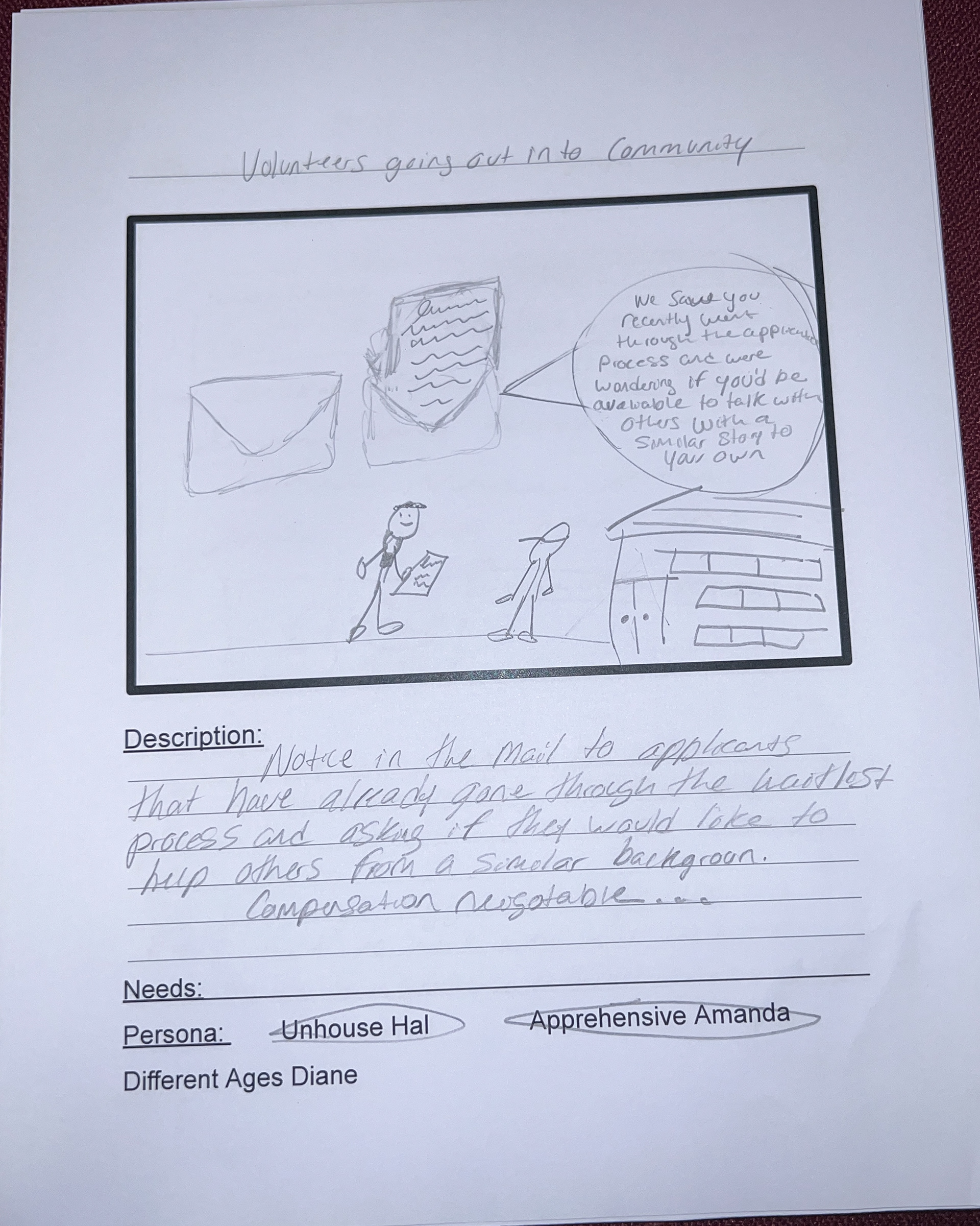
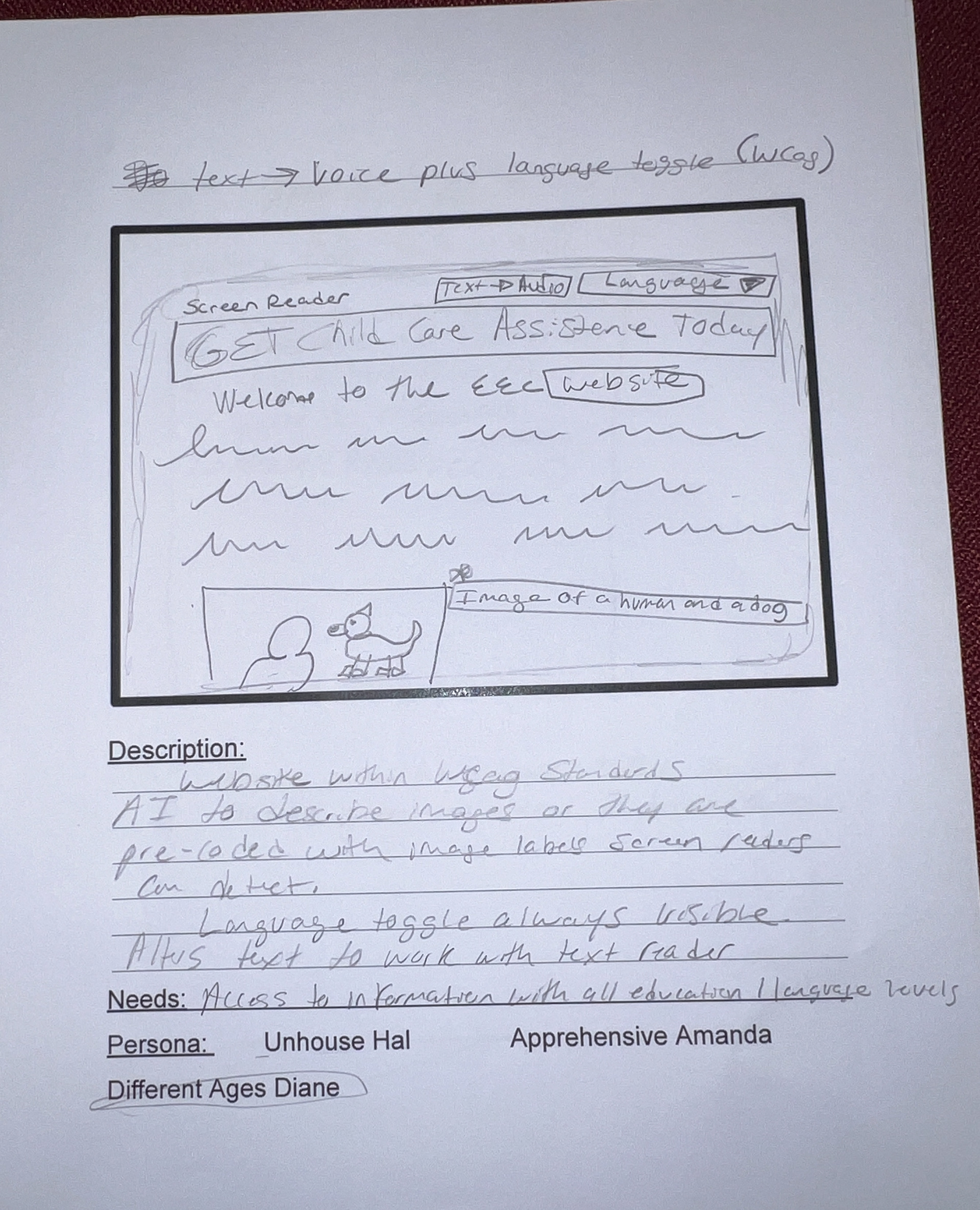
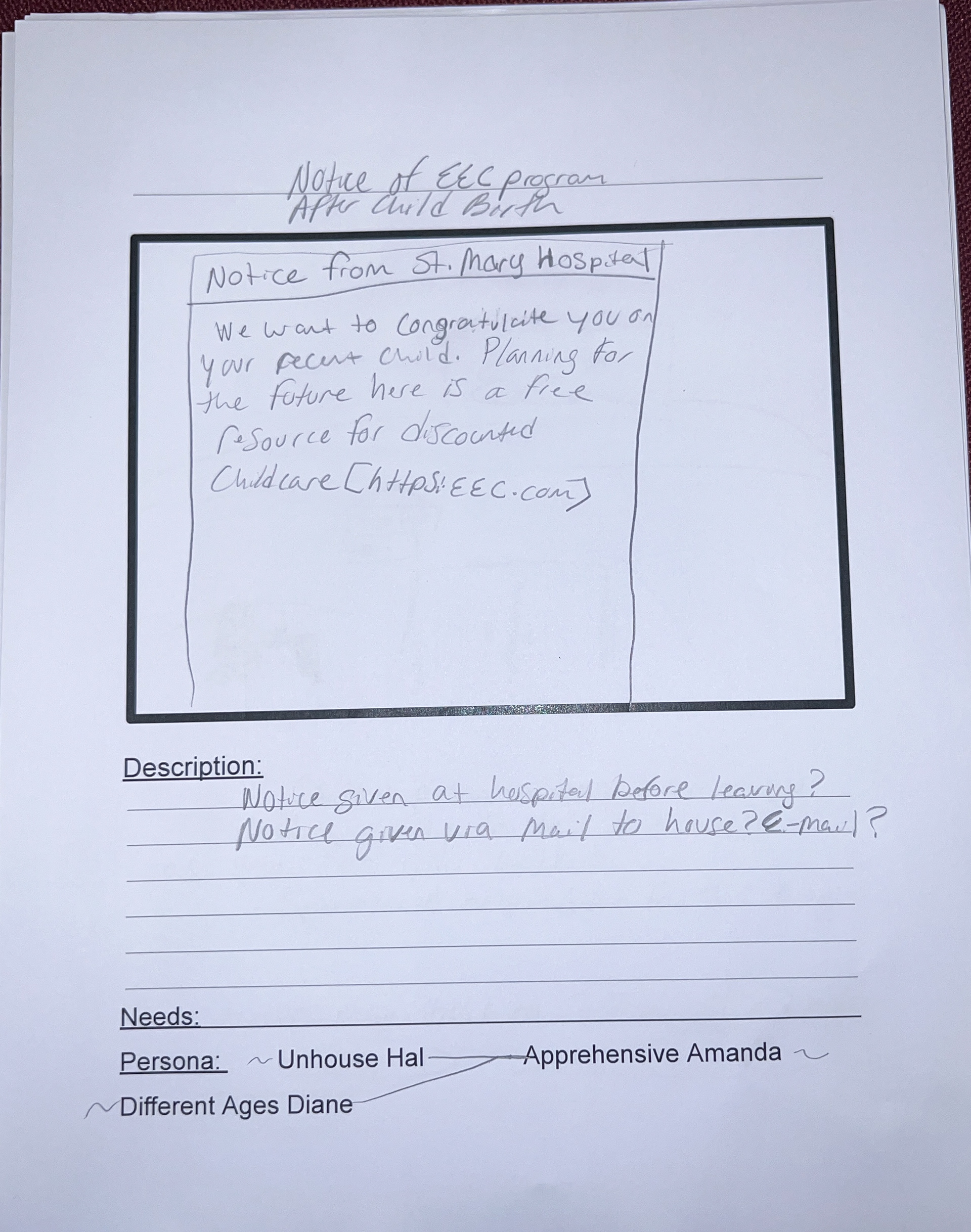
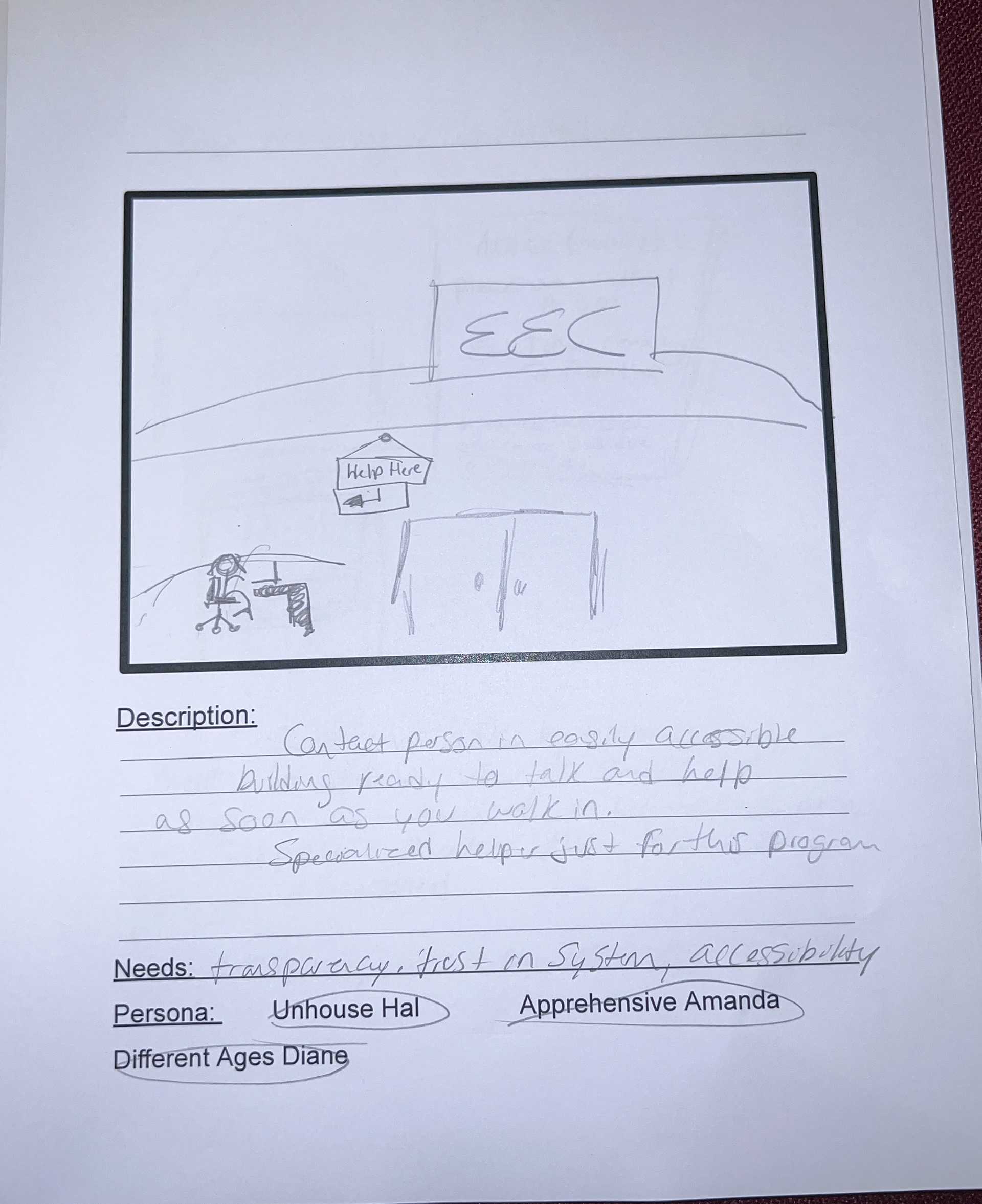
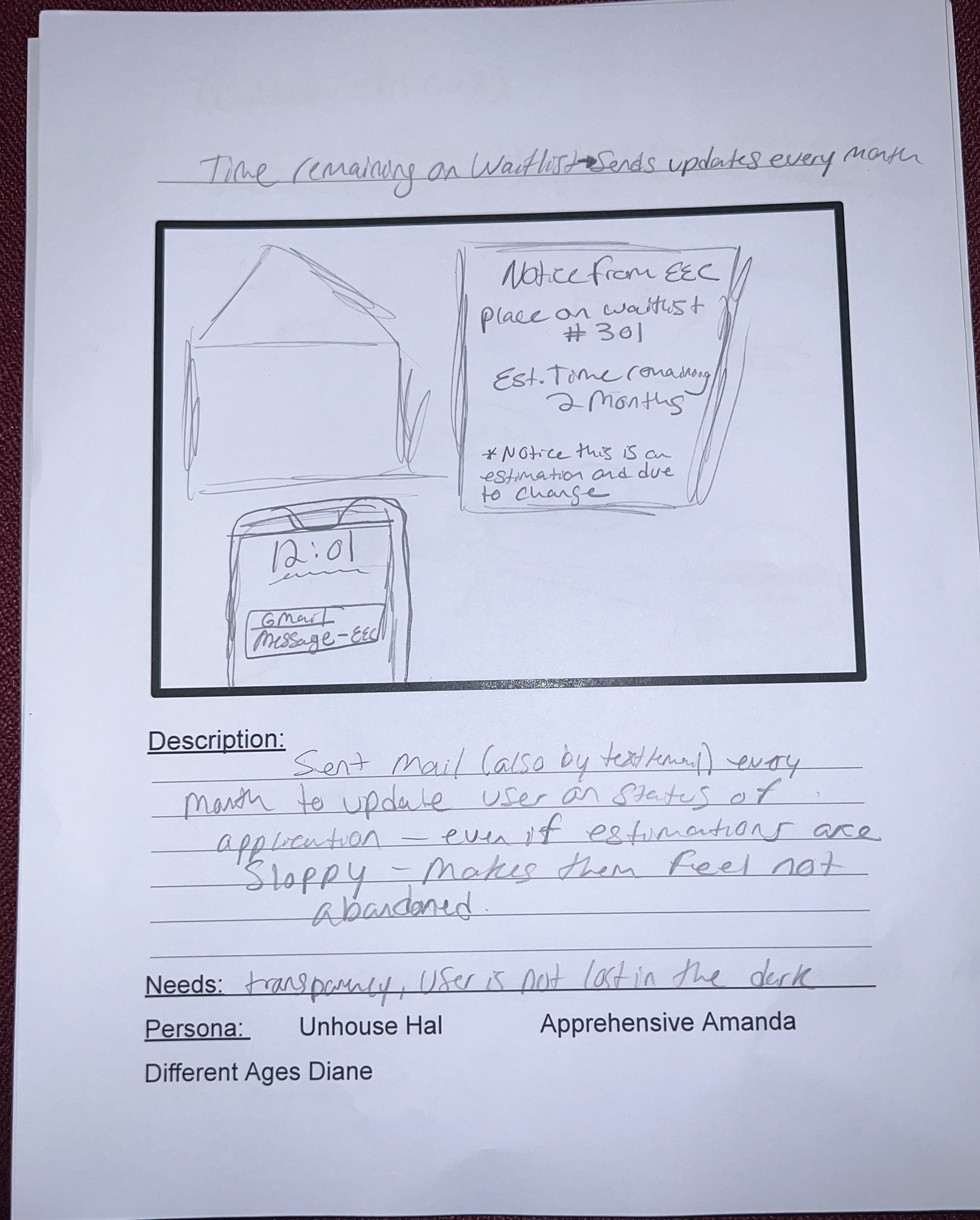
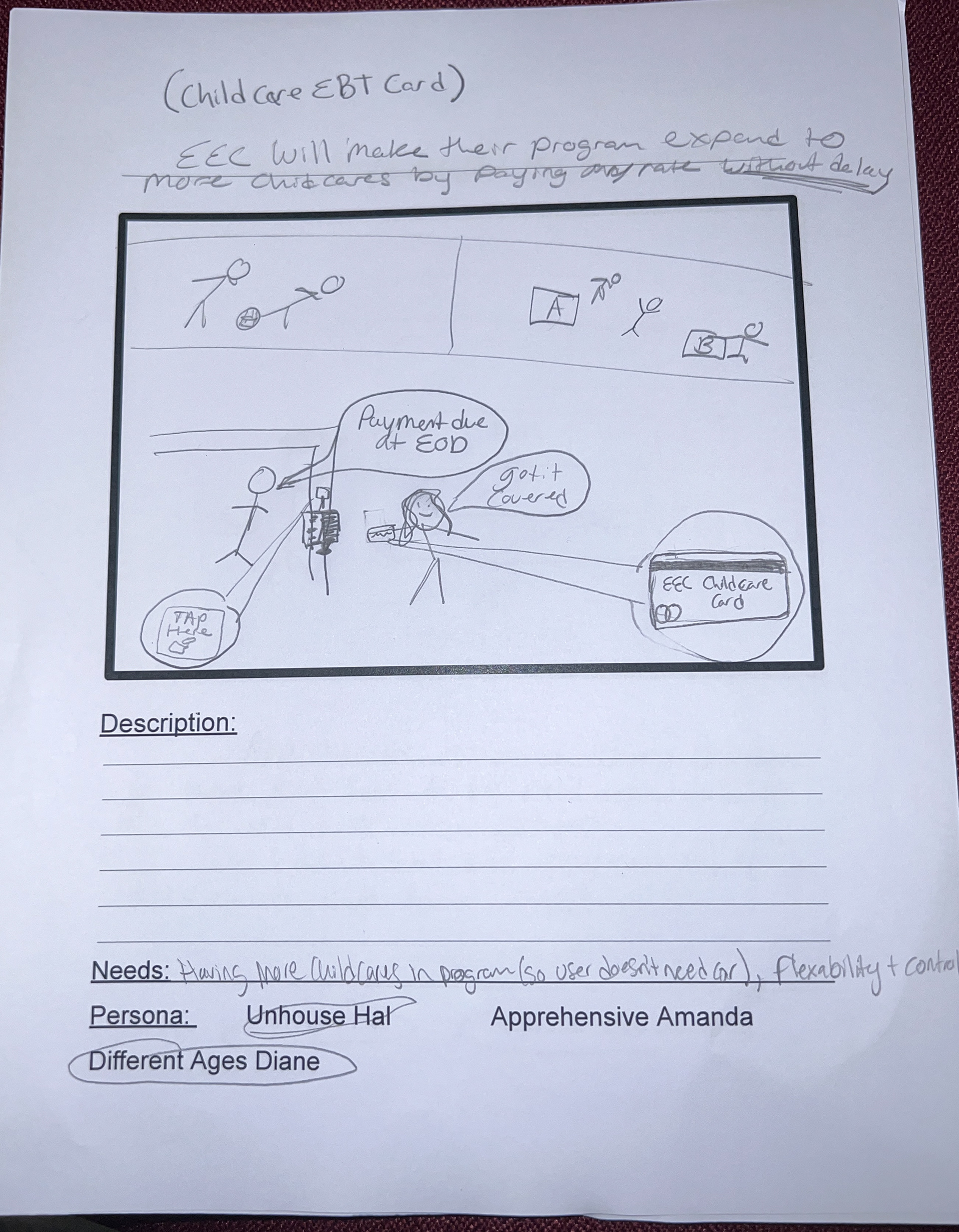
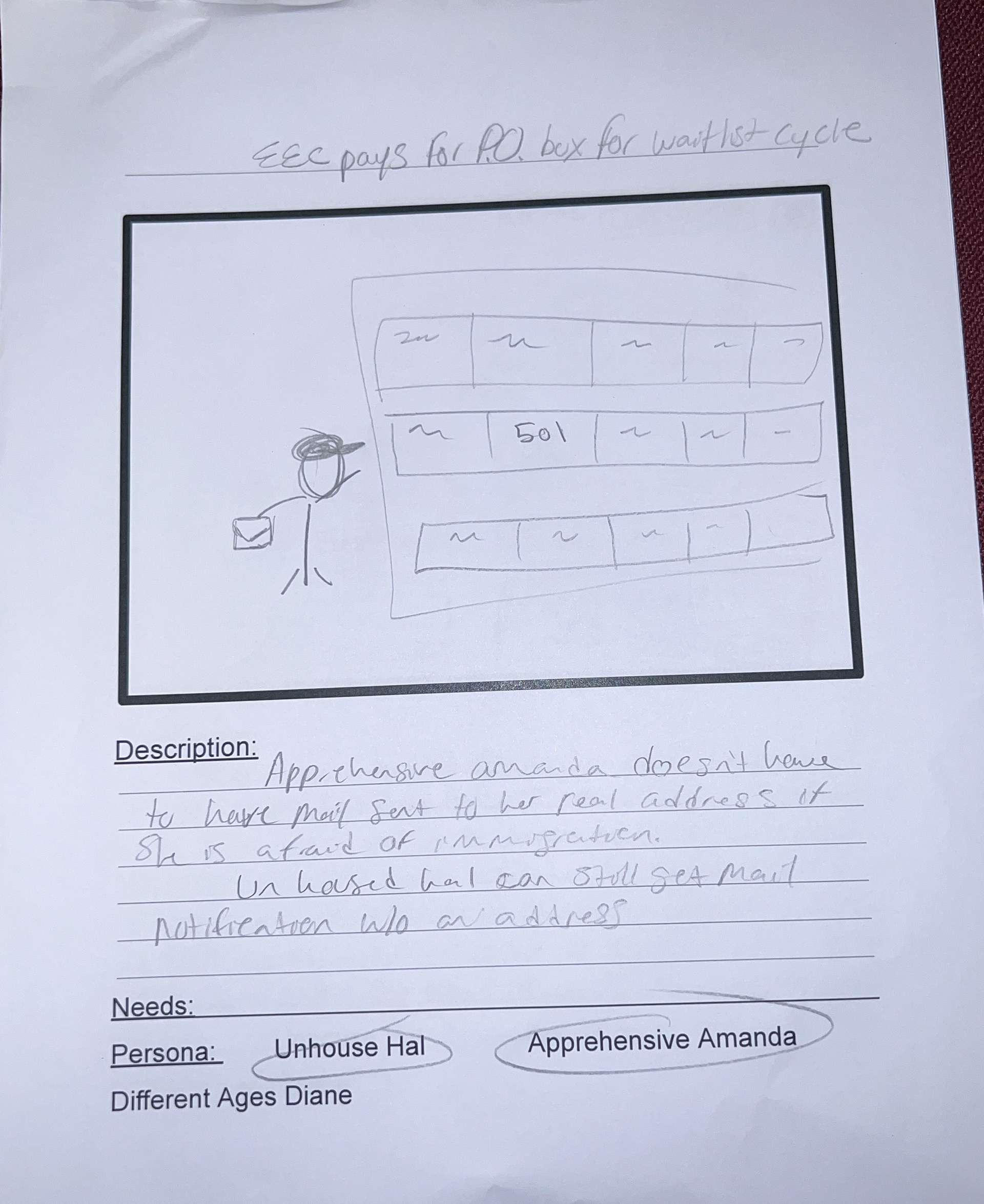
With each person taking their favorite ideas forward and getting feedback from our stakeholders, it was time to start thinking more deeply about how our top ideas would look and doing a reality check on how they fit into our personas' narratives. Below are examples of some rapid sketches I did to illustrate my early solution ideas:









Final Narrowing it Down:
With another round of feedback from our stakeholders at the EEC after sharing all our sketches, it was unanimously decided that the best way to make the most impact on our users with our limited time and being true to our timeline was to focus on the existing Childcare Search Tool and provide some much-needed User-Oriented research and recommendations for design changes.
Usability Testing:
To begin the process, we wanted to see how users interact with the current search tool to understand which features were helpful, which needed to be updated, and what was missing.
The best way I identified to move forward with the process was with internal usability testing at Olin, due to the quick feedback loop.
The best way I identified to move forward with the process was with internal usability testing at Olin, due to the quick feedback loop.
After conducting 15 tests with fellow Olin students and faculty on the search tool's current usability, we grouped key insights from all our testing together to identify key target areas for the redesign. As seen below -
Co-designs:
With new design insights from our usability testing, we were ready to make paper prototypes (low-fidelity wireframes) and interact with our internal users in a more real-time collaborative way when redesigning the search tool's future. Wireframes were made in Miro so that components could be easily arranged and resized and so that co-designs could happen virtually. Co-design outcome examples -
High Fidelity Figma Prototype:
With tons of great insights from both our usability testing and co-designs, it was time to advance the design by creating a higher-fidelity prototype in Figma. Having a more true-to-reality prototype that was visually in line with the EEC's existing design system and was interactable was highly valuable, as the next step involved talking to external users who were getting paid for their participation, and therefore we wanted to make the most effective use of time.
I also worked on the prototype to keep our designs consistent with the mass.gov design system, Mayflower, so at the end of the semester, we would have something to hand off to the development team that was easily translatable. In addition to working on design system consistency, I also worked on a design brief and memo, including explanations for each intended behavior and citations that justified why each design decision was made-backing it with evidence from our interviews and testing.
I also worked on the prototype to keep our designs consistent with the mass.gov design system, Mayflower, so at the end of the semester, we would have something to hand off to the development team that was easily translatable. In addition to working on design system consistency, I also worked on a design brief and memo, including explanations for each intended behavior and citations that justified why each design decision was made-backing it with evidence from our interviews and testing.
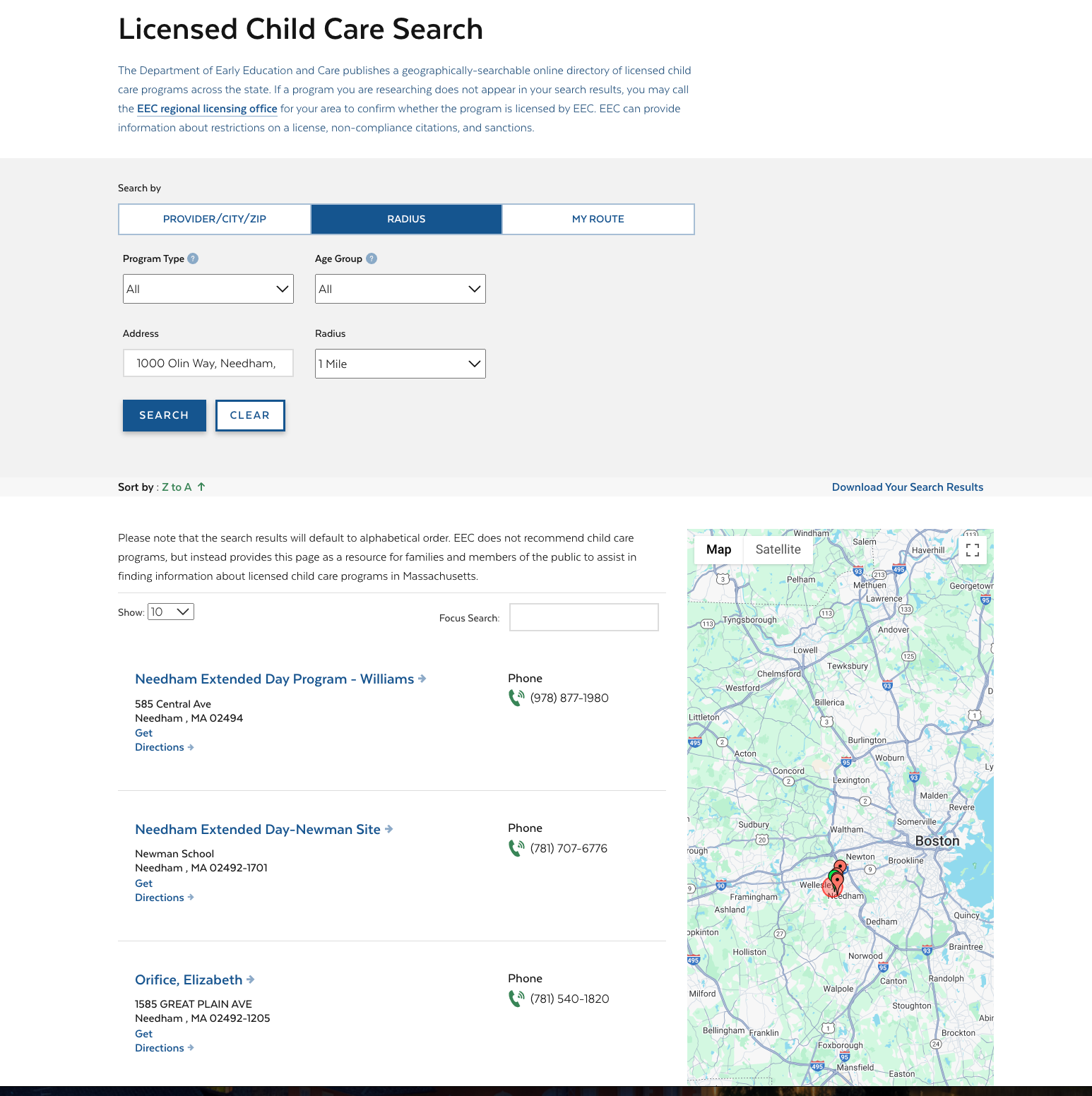
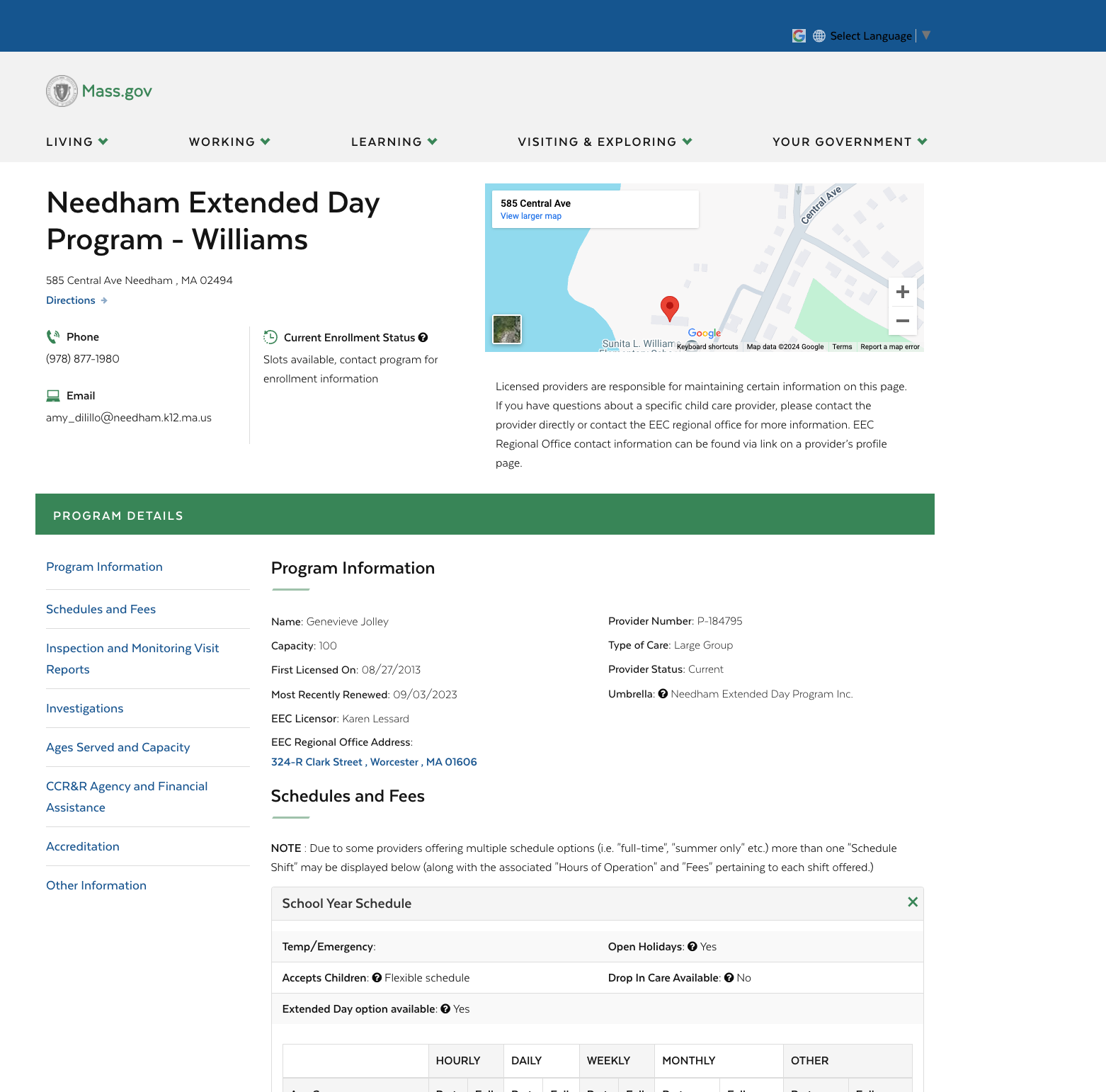
Current MADEEC search tool screens:

Home Page

After Searching

Clicked a Childcare
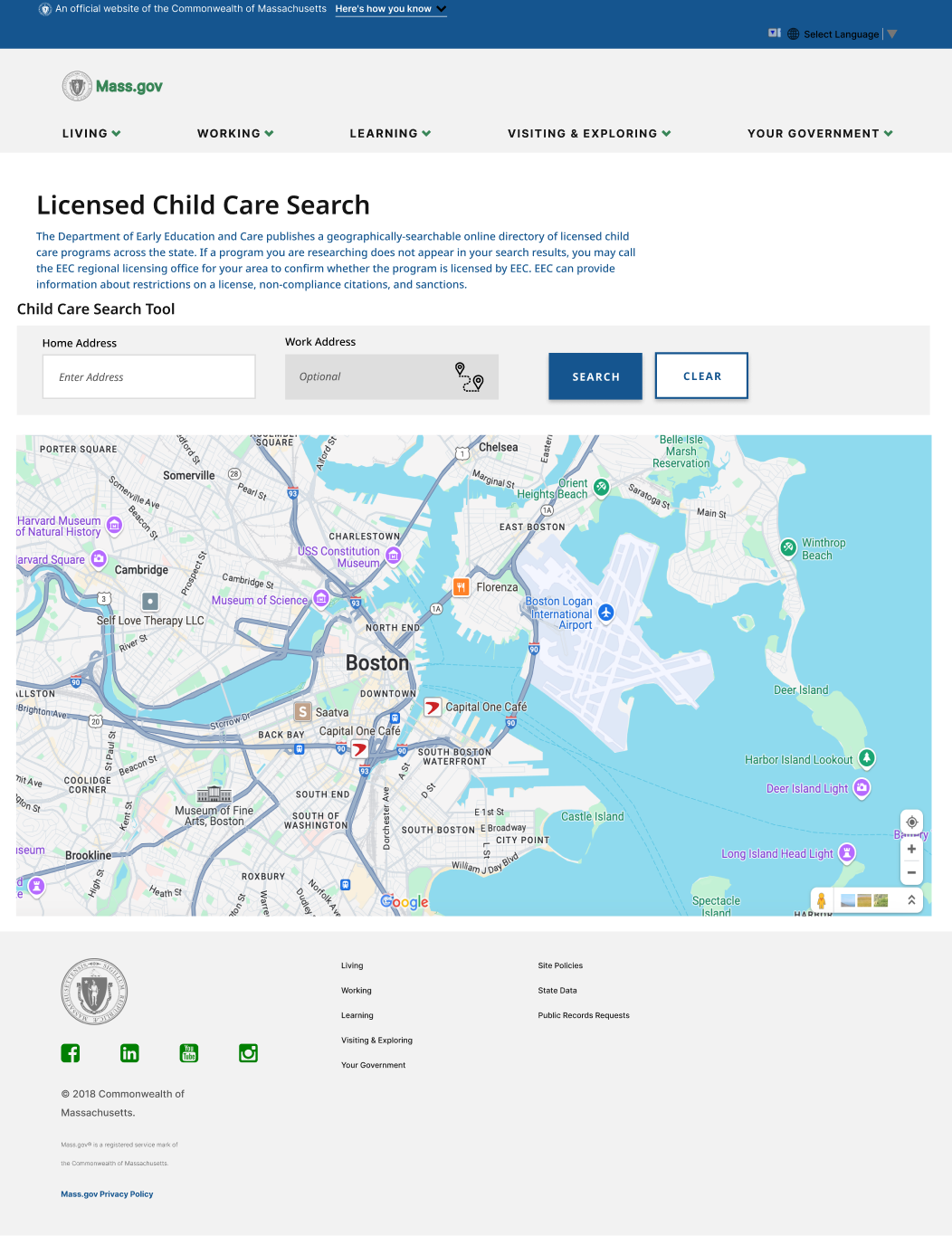
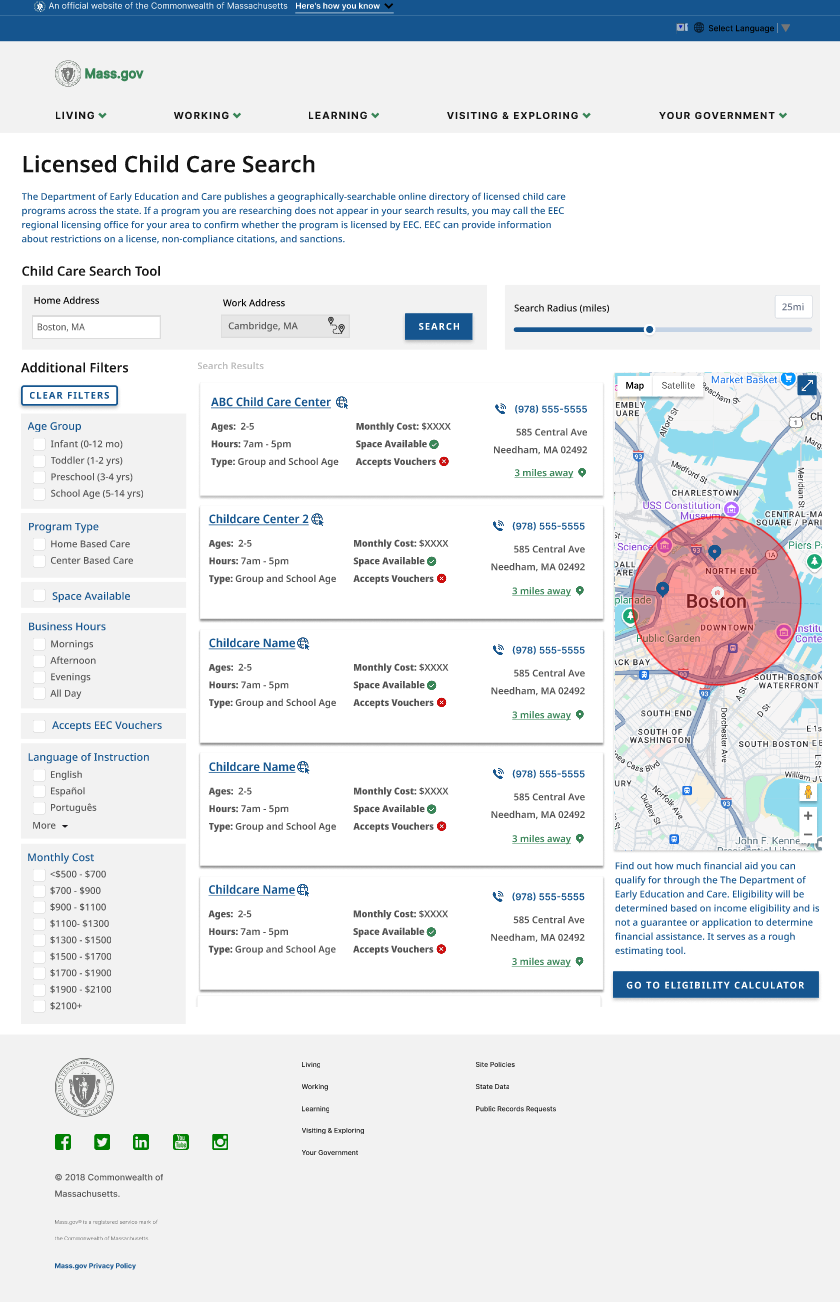
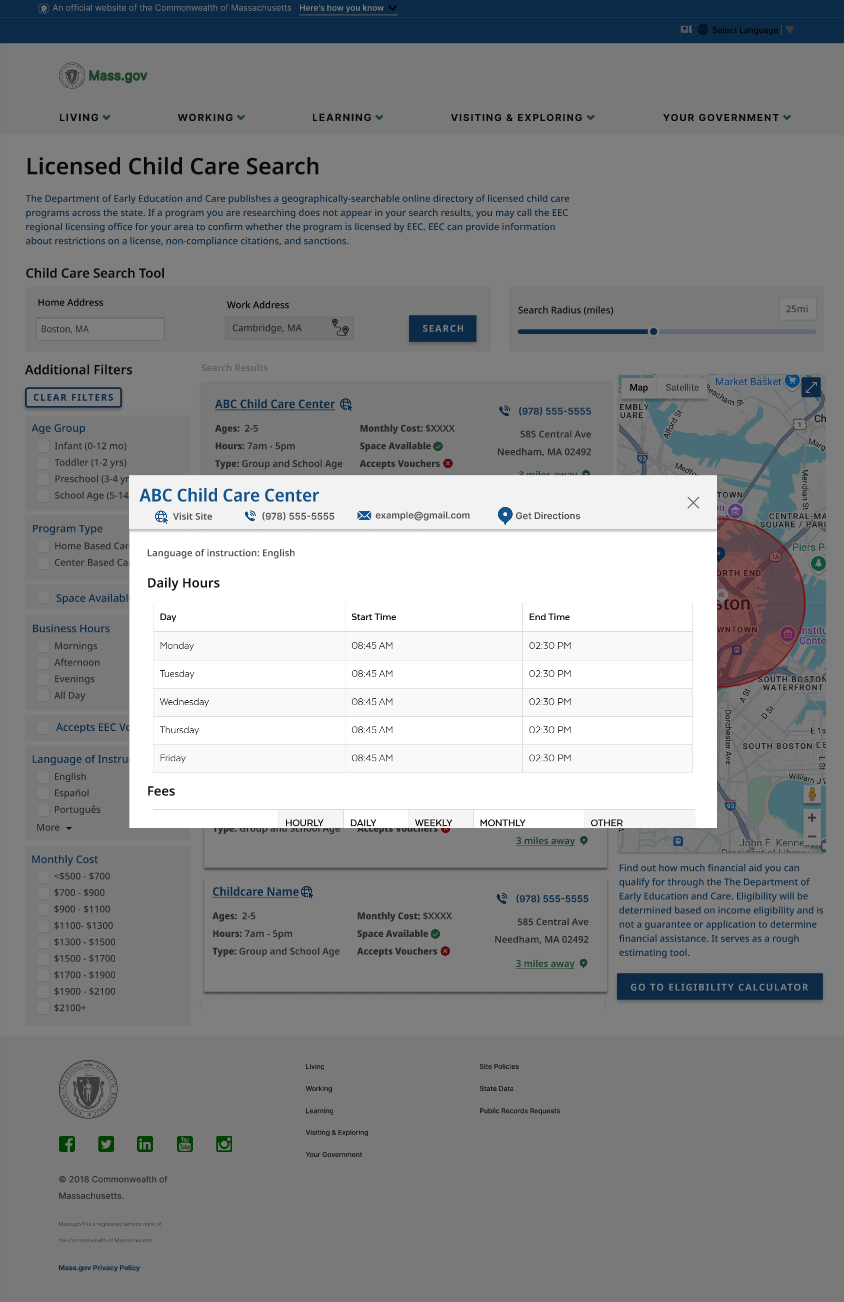
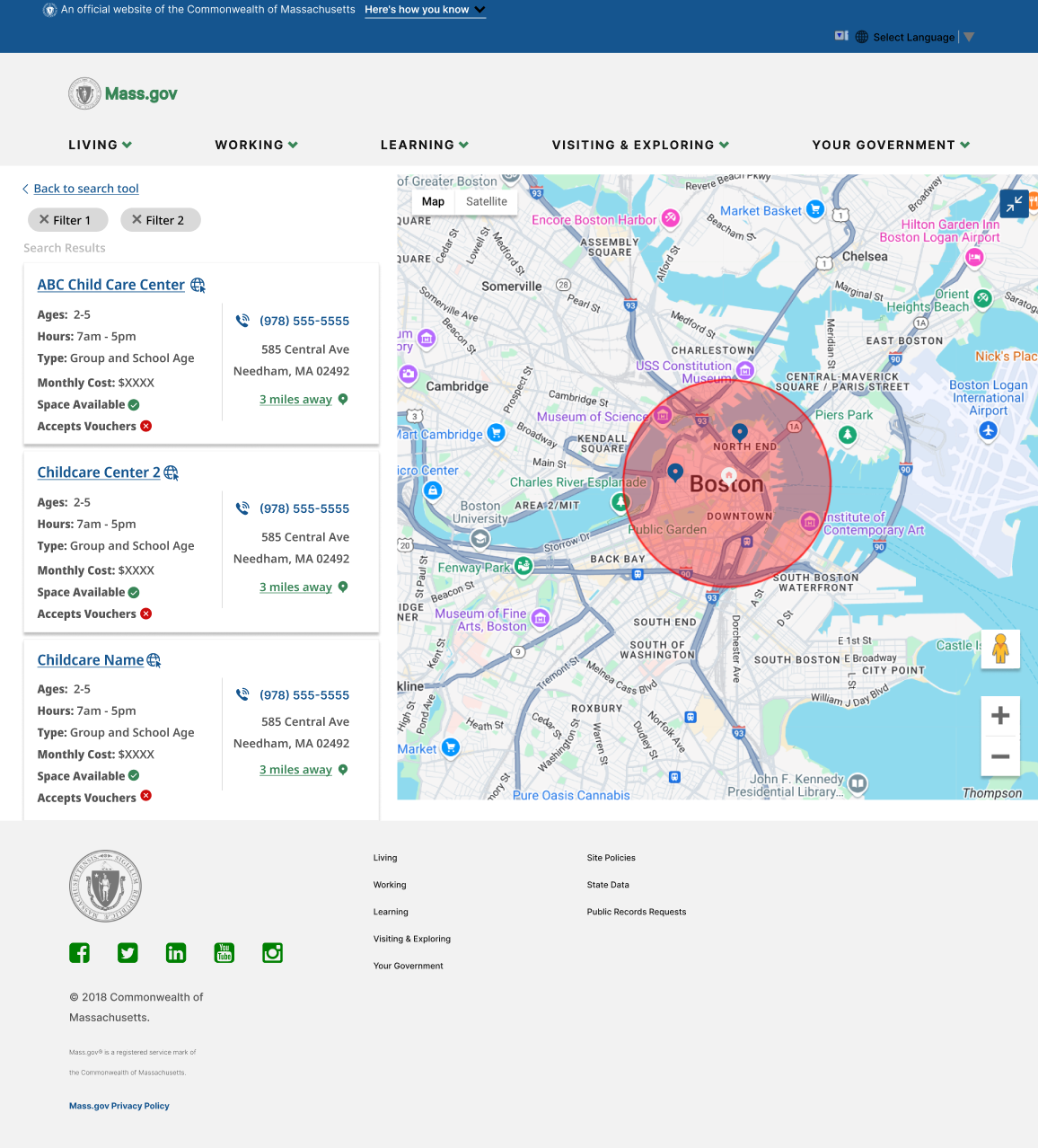
Our redesigned search tool screens:

Homa Page

After Search

Clicked a Childcare

Expanded Map View
Testing with external users who are parents is ongoing and more information will be available soon. Please stay tuned!
(12/5/24)