Course Overview
This course gave me an opportunity to deep-dive into a variety of qualitative and quantitative research methods, with a goal of mastering user research from multiple perspectives
This course gave me an opportunity to deep-dive into a variety of qualitative and quantitative research methods, with a goal of mastering user research from multiple perspectives
Project Goals
In this project, I set out to enhance the usability and accessibility of Olin.edu's Academics Page, with a particular focus on understanding the needs of new faculty members navigating the platform. The project was split into two key phases:
In this project, I set out to enhance the usability and accessibility of Olin.edu's Academics Page, with a particular focus on understanding the needs of new faculty members navigating the platform. The project was split into two key phases:
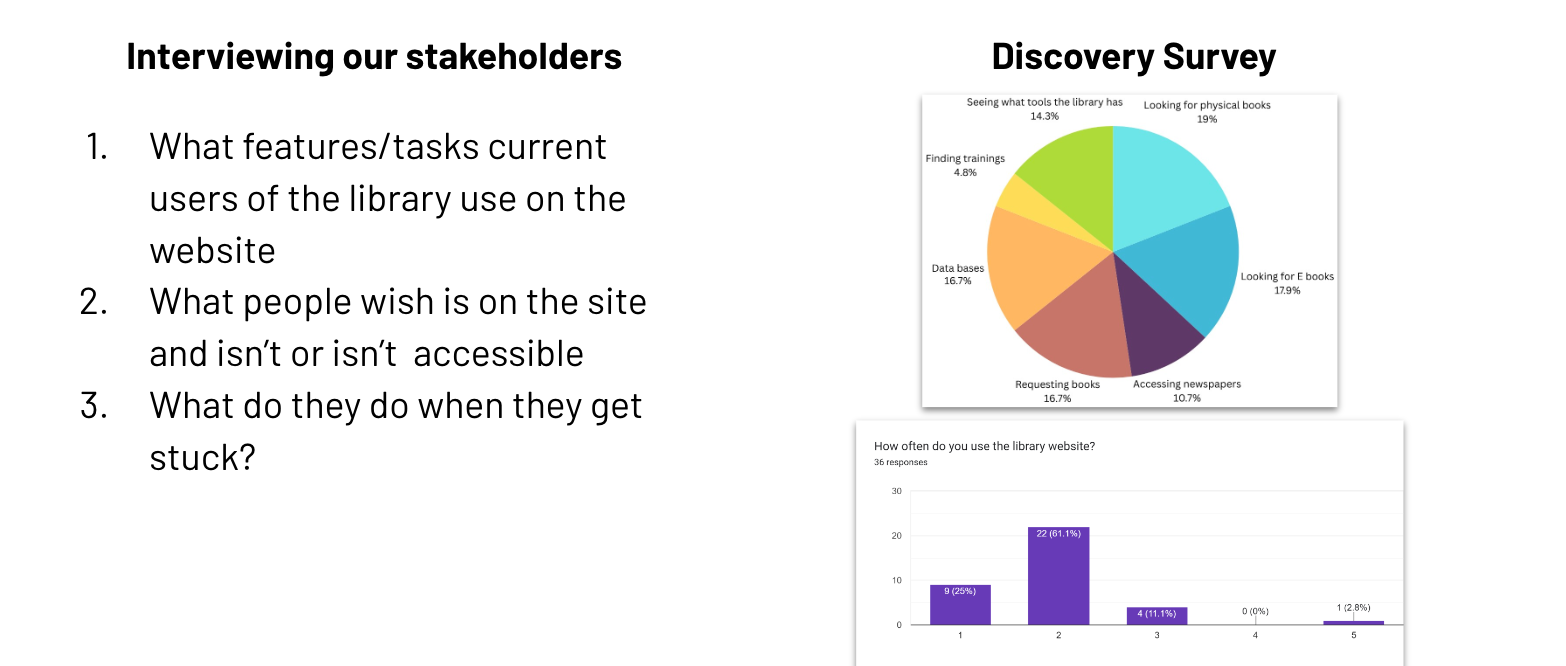
Discovery Phase: Uncovering user motivations, behaviors, and pain points through qualitative interviews and contextual inquiry.
Testing Phase: Conducting usability tests to validate our design hypotheses and inform actionable improvements.

Discovery Phase - Initial Research

Discovery Phase - Persona Initial Research
Methodologies and Tools
The core of this project was a mixed-methods approach, balancing qualitative insights with quantitative data to provide a 360-degree view of user interactions.
The core of this project was a mixed-methods approach, balancing qualitative insights with quantitative data to provide a 360-degree view of user interactions.
Qualitative Research
In-depth Interviews: These interviews with new faculty members provided rich narratives around the challenges they faced when using the Olin.edu Academics Page. Understanding their context was key in tailoring solutions to their needs.
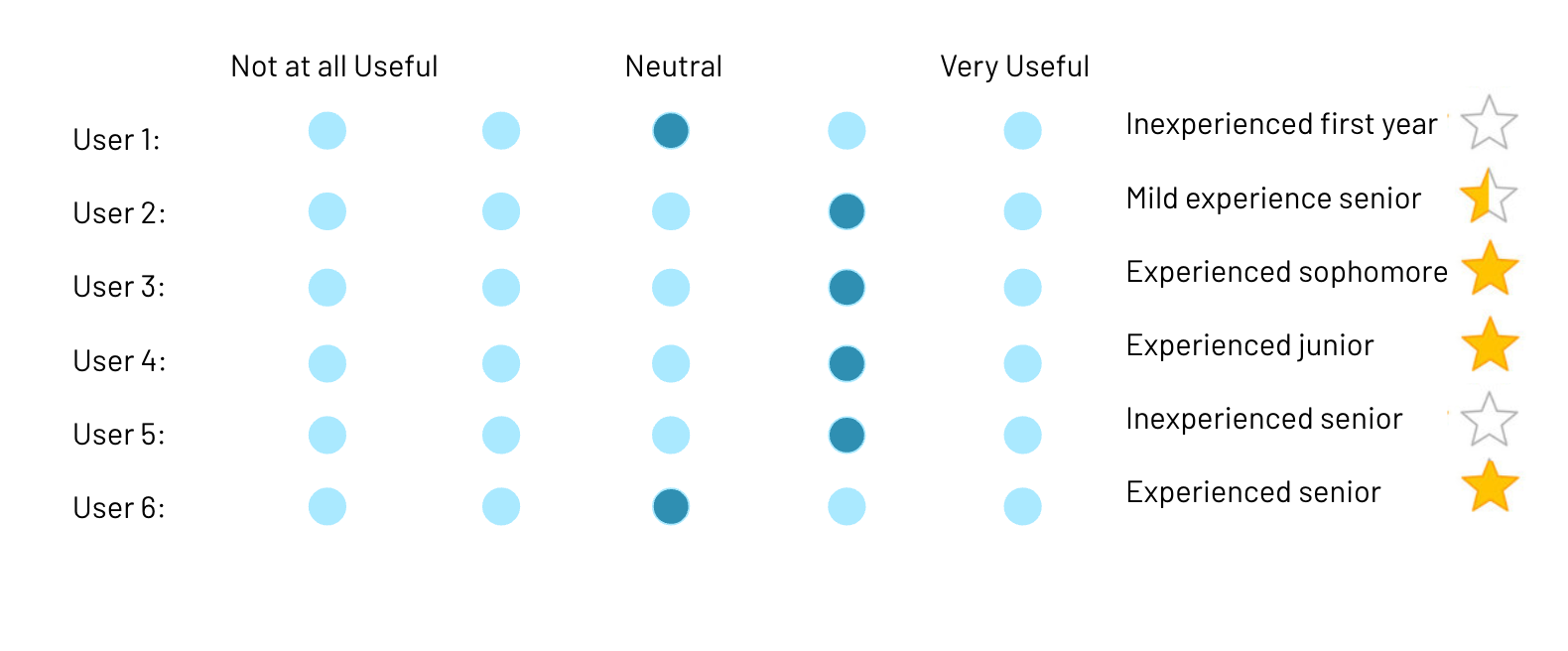
Persona Development: Based on interviews, I clustered responses to create detailed personas, which were used throughout the project to ensure our design decisions were grounded in real user behaviors.
Usability Testing & Observations: We tested the website’s navigation flow, identifying specific pain points through direct user observations and think-aloud protocols. This allowed us to map moments of confusion and frustration, turning these into opportunities for design improvements.

Qual - quotes from interview & surveys

Qual - quotes from interview & surveys
Quantitative Research
Web Analytics & Heat Mapping: Using Google Analytics and heat mapping, I analyzed click patterns and engagement metrics to understand how users interact with specific sections of the Academics Page. This gave us quantitative evidence of high-traffic areas and pages users struggled with.
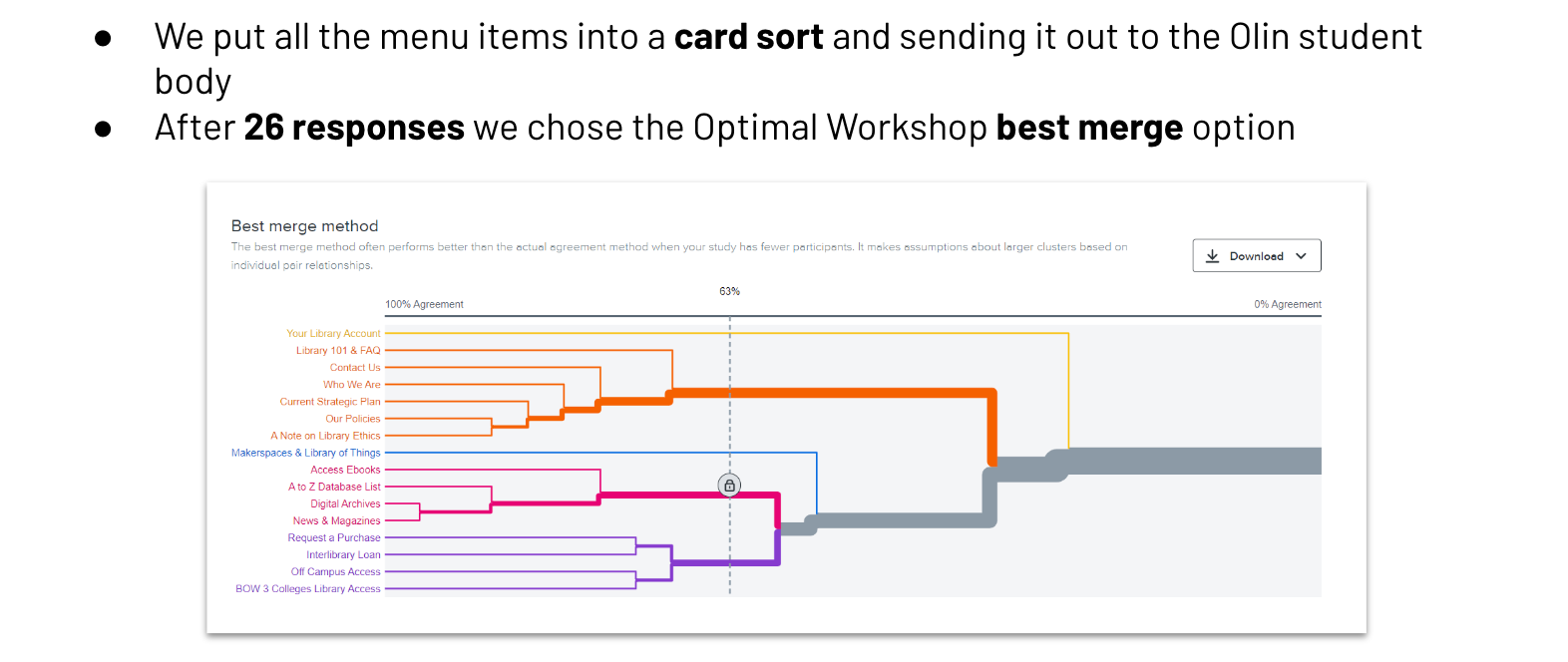
A/B Testing & Card Sorting: We experimented with new layouts and navigation structures to validate design changes. A/B tests revealed which designs led to better engagement, while card sorting helped us understand the logical organization of information from a user’s perspective.
Surveys & Tree Testing: Our surveys provided valuable feedback from a broader group of users, while tree testing helped refine navigation, ensuring that users could easily find the content they needed.

Tree Testing - Optimal Workshop

Card Sorting - Optimal Workshop
Impact and Results
Reduction in Task Completion Time: Usability testing showed a 30% reduction in the time new faculty needed to complete key tasks, such as accessing academic resources.
Reduction in Task Completion Time: Usability testing showed a 30% reduction in the time new faculty needed to complete key tasks, such as accessing academic resources.
Increased User Satisfaction: Post-launch surveys revealed a 25% increase in user satisfaction with the site’s navigation and overall usability.
Actionable Insights for Continuous Improvement: Our findings were presented to the Olin web development team, offering them a roadmap for future enhancements and a deeper understanding of user priorities.
Additional Testing Information
Key Insights
In Summary
Quantitative Tools Used
• Web Analytics (via Google Analytics)
• A/B Testing
• Card Sorting
• Tree Testing
• Surveys
• Heat mapping
Qualitative Methods Used
• Direct Interviews
• Usability Tests + Observations
• Persona Clustering
• Clustering Qualitative Comments